چگونه برای برند خود رنگ مناسب انتخاب کنیم
بر خلاف آنچه برخی فکر می کنند، طراحی یک برند کار بسیار زمان بر و مشکلی است. نه تنها شما مجبورید تعداد زیادی متغیر را در نظر داشته باشید، بلکه باید بدانید چگونه تغییرات را به خوبی و به نسبت های مناسب در جاهایی که نیاز است اعمال نمایید
اگر شما بخواهید یک برند قدرتمند را طراحی کنید، تجارت شما قسمتی از تامین و ارائه سرویس ها و خدمات مناسب و مطلوب برای راضی کردن مخاطب و مشتری خواهد شد.
شما می توانید به فروش اتومبیل بپردازید و یا یک فروشنده مستقل باشید، فنجان بفروشید و یا تعمیرکار ساعت باشید. داشتن یک برند قدرتمند هیچ ضرری برای شما نخواهد داشت، در عوض، باعث افزایش شانس شما برای دستیابی به موفقیت های بیشتر خواهد شد.
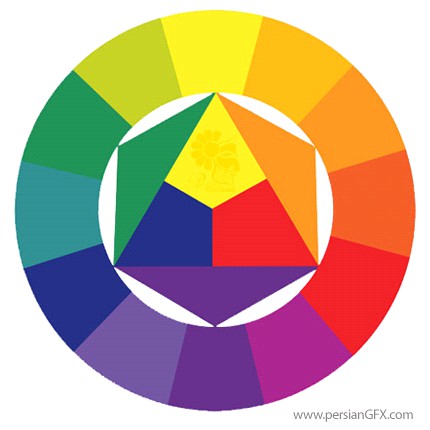
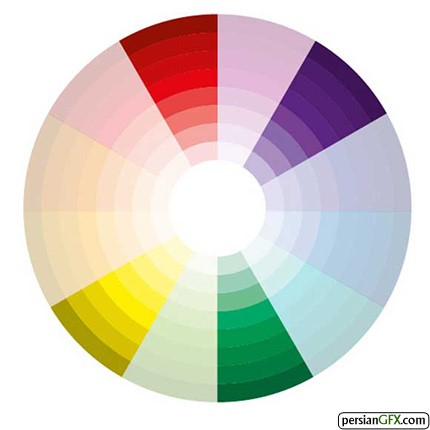
هنگام طراحی یک برند، شما مجبور خواهید بود نکات زیادی را در نظر داشته باشید. یکی از این آیتم ها رنگ است. شما می توانید یک لوگوی تک رنگ، یک لوگوی دو رنگ و یا حتی لوگویی با بیش از دو رنگ داشته باشید (Windows و یا لوگوی Apple لوگوی). هر رنگ باز گو کننده مطالب و نکاتی در مورد لوگوی مرتبط می باشد. رنگ ها به طور ناخودآگاه چندین نوع پیام را منتقل می کنند. ما در این مقاله نگاهی به رنگ های اصلی خواهیم انداخت و نمونه های قدرتمندی از برند را که رنگ در آنها نقش بسزایی داشته را معرفی خواهیم کرد.
قرمز
قرمز رنگ خون و آتش است؛ با جنگ، قدرت، استحکام، شور و اشتیاق، عشق و آرزو در ارتباط است. این رنگ رنگ حسی است و پیام های قدرتی و احساسی را منتقل می کند. این رنگ به وفور به چشم می خورد. در علائم ایست، چراغ های خطر و تجهیزاتی که مربوط به آتش و آتش نشانی است. این رنگ در بسیاری از پرچم ها نیز وجود دارد. در حقیقت رنگ قرمز یک گزینه عمومی و متداول است چون شور و هیجان مردم را بر می انگیزد و همیشه برجسته و گیراست.

مثال: Red Bull, ESPN, Coca Cola, Yamaha, صلیب سرخ یا هلال احمر. همچنین McDonalds, Shell, Lego, Superman, YouTube و Windows برندهایی هستند که در طراحی آنها از رنگ قرمز در کنار رنگ های دیگر استفاده شده است.
نارنجی
رنگ نارنجی ترکیبی از انرژی رنگ قرمز و لذت و شادابی رنگ زرد است. نارنجی به معنای شادی، طلوع آفتاب و نمایانگر اشتیاق، فریبندگی، خلاقیت، جذابیت و برانگیختگی است. هر چند این رنگ به اندازه رنگ قرمز قدرت برانگیختن بیننده را ندارد، اما پیام ها و تاثیرات قدرتمندی به مغز انسان منتقل می کند. رنگ نارنجی بدون این که حس پرخاشگری و تهاجم را در فرد ایجاد کند حس گرما را به او منتقل می کند. این رنگ همچنین با تغذیه و مواد غذایی سالم همراه است. این رنگ سطح وضوح بالایی دارد و برای تبلیغ محصولات غذایی و اسباب بازی بسیار مناسب است. بنابراین در بساری از آگهی های تجاری مورد استفاده قرار می گیرد.

مثال: Orange, Fanta, ING and GE Money Bank و در برندهای FedEx و ZDF به همراه رنگ های دیگر نیز به کار رفته است. این رنگ اغلب برای آبمیوه پرتقالی مورد استفاده قرار می گیرد. من فقط نام فانت را در اینجا ذکر کردمم اما اگر جستجویی در گوگل داشته باشید می توانید نام صدها برند آب پرتقال را که در آن ها از این رنگ استفاده شده را پیدا کنید.
زرد
رنگ زرد رنگ شادی و لذت است چون با طلوع آفتاب در ارتباط است. این رنگ حس گرما، شادی و خوشی را منتقل می کند. رنگ زرد انرژی و فعالیت را بر می انگیزد و در ماهیچه ها تولید انرژی می کند. مثل رنگ نارنجی این رنگ نیز اغلب با غذا و مواد غذایی ارتباط نزدیکی دارد. آمار نشان می دهد که استفاده مقدار زیاد این رنگ تاثیرات نگران کننده ای روی مغز و رفتار ما دارد. رنگ زرد برای تبلیغ محصولا مربوط به کودکان، تبلیغاتی که با تعطیلات تابستانی در ارتباط است و نیز تبلیغ مواد غذایی مورد استفاده قرار می گیرد و در زمانی که هدف شما از استفاده از آن جلب توجه مخاطب است کارایی بسیار خوبی دارد، اگر چه این کارایی به اندازه رنگ قرمز و نارنجی نیست، چون رنگ زرد روشن تر از این دو رنگ است. برای این که تاثر این رنگ بیشتر و قدرتمند تر شود باید آن را در یک پس زمینه تیره تر به کار برد. توصیه می کنیم از این رنگ در برندهای خیلی جدی و مهم استفاده نکنید چون این رنگ حس هیجان و شادابی را القا می کند نمای برند را از حالت حرفه ای خارج می کند.

مثال: McDonalds, Batman, Yellow Pages, DHL, Best Buy and Smart Buy. در برندهای Windows, Shell, Nikon and Ferrari نیز ترکیبی از رنگ زرد و رنگ های دیگر را مشاهده می کنید.
سبز
رنگ سبز رنگ طبیعت است؛ به همین دلیل است که اغلب حس تازگی و طراوت و طبیعی بودن را القا می کند. سبز سمبل رشد و نمو و هارمونی است و حس امنیت را به بیننده منتقل می کند. سبز تیره با پول، بزرگداشت دلار آمریکایی، ارتباط نزدیکی دارد. این رنگ برای ذهن و چشم آرامش بخش است؛ به دید و تخیل کمک می کند. ثبات و استحکام را تلقین می کند و به هیمن دلیل برای کمپاین های قدرتمند و مشهور مورد استفاده قرار می گیرد. رنگ سبز روشن در چراغ های راهنمایی به کار می رود. این رنگ سمبل سلامتی وامنیت است.

هر چند این رنگ با پول و ثروت در ارتباط است اما بیشتر برای تبلیغ محصولات "سبز" مورد استفاده قرار می گیرد. مثال: در طراحی برندهای Animal Planet, Greenpeace, Greenday, Greelabs and Land Rover به طور کامل از رنگ سبز استفاده شده است. در برندهای Starbucks, Xbox 360, Windows, eBay and StumbleUpon این رنگ در کنار رنگ های دیگر مورد استفاده قرار گرفته است. علامت بازیافت نیز سبز است.
آبی
می توان گفت آبی رنگی است که به مقدار زیاد در طراحی برند مورد استفاده قرار می گیرد. آبی رنگ آسمان و دریا است، با تداوم و ثبات و حرفه ای بودن در ارتباط است. این رنگ سمبل اعتماد و اطمینان، هوش و استعداد، حقیقت، ایمان، وفاداری و آسمان است. اگر از این رنگ در خط مبنای پایین طرح استفاده شود، هر چیزی را که مد نظر داشته باشید تداعی می کند. به همین دلیل است که این رنگ به وفور در طراحی به کار برده می شود. رنگ آبی به عنوان یک رنگ سودمند برای ذهن و جسم شناخته شده است و تاثیر آرامش بخشی دارد. این رنگ حس راحتی و آسایش و آرامش خاطر را القا می کند. آبی یک رنگ مردانه است به همین دلیل در برندهای قدرتمند مورد استفاده قرار می گیرد. این رنگ اغلب در میان مردان طرفداران زیادی دارد.

رنگ آبی موفقیتی در صنعت مواد غذایی و آشپزی نداشته چون باعث کاهش اشتها می شود. اگر این رنگ با رنگ زرد یا قرمز ترکیب شود تاثیر بیشتری خواهد داشت.
مثال: در برندهای Nokia, HP, Intel, Samsung, Dove, Nivea, Facebook, Dell, Lenovo and Ford از رنگ آبی به عنوان رنگ اصلی برند استفاده شده است و در برندهای Windows, NASCAR, Pepsi, Carrefour, MySpace, MSN و Volkswagen این رنگ نیز در کنار سایر رنگ ها قرار دارد.
ارغوانی
استفاده از رنگ ارغوانی در بین طراحان لوگو رایج نیست. اگر چه این رنگ ترکیبی از رنگ آبی و رنگ انرژیک قرمز است، به ندرت مورد استفاده قرار می گیرد. این رنگ با تجملات، شکوه و عظمت همراه است و سمبل قدرت، اصالت، نعمت و جاه طلبی می باشد. ارغوانی رنگ افراد عجیب و غریب و غیر معقول است و اغلب با خردمندی، وقار و استقلال همراه است. این رنگ رنگ افراد مونث است.

مثال: Yahoo! و LA Lakers تنها برندهای قدرتمندی هستند که از رنگ ارغوانی در انها استفاده شده است.
سفید
همه ما می دانیم که سفید یک رنگ نیست اما باید آن را نیز به این فهرست اضافه کنیم. این رنگ با روشنایی، بی گناهی، خلوص و پاکی همراه است. از آنجا که این رنگ به عنوان رنگ کمال شناخته می شود و حس مثبتی که القا می کند بیش از رنگ های دیگر است، اما به طور گسترده استفاده نمی شود. احتمالا دلیل این امر این است که رنگ سفید را نمی توان بدون رنگ های دیگر به کار برد. هر لوگویی می توانید سفید باشد. فقط کافی است آن را در فتوشاپ باز کرده و تصویر را سیاه و سفید کنید، در نهایت به یک تصویر سفید روی یک پس زمینه سیاه خواهید رسید. این رنگ گزینه مناسبی برای استفاده در برند نیست اما در طراحی وب کاربرد زیادی دارد.
مثال: در برندهای Toy Machine و Hot Wheels رنگ سفید به همراه رنگ سیاه استفاده شده است. رنگ سفید را نیم توان به تنهایی به کار برد.
سیاه
به این دلیل که رنگ سیاه جزو رنگ های به شمار نمی اید، استفاده از آن در میان طراحان رایج نیست، هر چند این رنگ پیام های قدرتمندی را به بیننده القا می کند. این رنگ با قدرت و وقار و از سوی دیگر با مرگ، بدی و رمز و راز همراه است. این رنگ علامت قدرت و اقتدار است. به همین دلیل است که دیلپمات ها و سیاستمداران را فقط در اتومبیل های سیاه رنگ سوار می کنند. یک کراوات و لباس محلی سیاه رنگ نشانه مهم بودن و جدیت است.

مثال: Photobucket, ABC, JVC, Sony, Agent 007, RCA, Mercedes و گاهی HP. در برندهای Swiss Air, NBC, Daytona, Amazon and Cartoon Network نیز این رنگ با ترکیبی از رنگ های دیگر به چشم می خورد.
انتخاب رنگ مناسب برای برند یکی از مراحل مهم در ایجاد پیام های قدرمند و تاثیرگذار است. شما نه تنها با انتخاب یک رنگ مناسب برای برندتان مشتری و مخاطب را راضی خواهید کرد بلکه یک به آنها نشان خواهید داد که شما تصویری قدرتمند و جدید برای به نمایش گذاشتن و نشان دادن محصول خود به بازار هستید. وقتی می خواهید رنگ مناسبی برای برند خود انتخاب کنید بهتر است قبل از هر کار راهنمایی های بالا را مطالعه کنید. این کار به شما کمک می کند تا یک برند حرفه ای و مطلوب طراحی کنید.
[...]