10 نکته برای اینکه چطور برای طراحی کارت ویزیت رنگ های مناسب انتخاب کنیم؟
10 نکته برای اینکه چطور برای طراحی کارت ویزیت رنگ های مناسب انتخاب کنیم؟
یک راه دیگر برای انتخاب رنگ های مناسب برای کارت ویزیت ، نگاه کردن به کارت های دیگر است. اما این به آن معنا نیست که از آن ها تقلید کنید. از آن ها برای الهام گرفتن برای کارت های خودتان استفاده کنید. پس از دیدن کارت ویزیت های متفاوت، می بینید که چقدر از آن ها الهام گرفته اید.
- به نوع کار نگاه کنید.

برای هرکدام از صنایع، رنگ متفاوتی باید استفاده شود زیرا هر کار یا زمینه کاری باید رنگ متفاوتی داشته باشد تا بهتر قابل شناسایی باشد. مانند اینکه برای کار غذا باید از رنگ نارنجی استفاده کنید، همچنین برای بچه ها نیز می توان از این رنگ استفاده کرد. رنگ سیاه برای پوشاک بوده و نشان دهنده وقار و لوکس بودن است. هر رنگ نشان دهنده صنعت جداگانه ای است. پس، مطمئن شوید که از رنگ مناسبی استفاده می کنید. ممکن است بعضی طراحان رنگ ها را ترکیب کنند که در هنرها و طراحی مناسب است.
- هدف مخاطب را بشناسید.

نوع گروه مردمی را که مخاطب شما هستند را مشخص کنید. این به شما کمک می کند که بتوانید رنگ مناسب تری برای آن دسته از مخاطبان انتخاب کنید. اگر هدف شما افراد جوان تر هستند،از رنگ های روشن تر استفاده کرده و از استفاده از رنگ های قهوه ای و سیاه خود داری کنید زیرا این رنگ ها برای آن ها خسته کننده است. اگر مخاطبان شما برای یک صنعت خاص هستند، از رنگی استفاده کنید که برای آن مناسب باشد. مانند اینکه اگر برای کار های مربوط به گل است، می توانید از قرمز، زرد یا نارنجی و یا حتی از ترکیب آن ها استفاده کنید.
- روانشناسی رنگ ها را بشناسید.

روانشناسی رنگ ها به معنای رنگ ها می پردازد و اینکه چطور می توانند بر کسانی که به آن رنگ نگاه می کنند تاثیر بگذارد. رنگ ها باید به طور مطابق با آن استفاده شوند. در غیر این صورت، کارت ویزیت و تجارت شما ممکن است دچار مشکل شود. پس، به روانشاسی رنگ های مختلف نگاه کرده و رنگ هایی را انتخاب کنید که با کار شما هماهنگی داشته باشند.
- رنگ های شرکتتان را بشناسید.

اگر در حال حاضر برای شرکتتان رنگ دارید، انتخاب رنگ برای کارت ویزیتتان بسیار ساده تر خواهد بود. می توانید از رنگ شرکتتان استفاده کرده و تنها چند رنگ تاکیدی به آن اضافه کنید. تنها رنگ های شرکت را برجسته تر کنید زیرا این بخشی از علامت گذاری شرکت است.
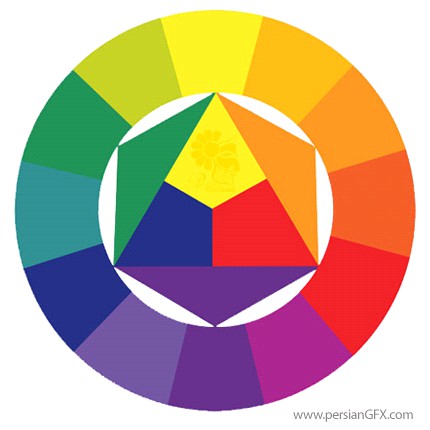
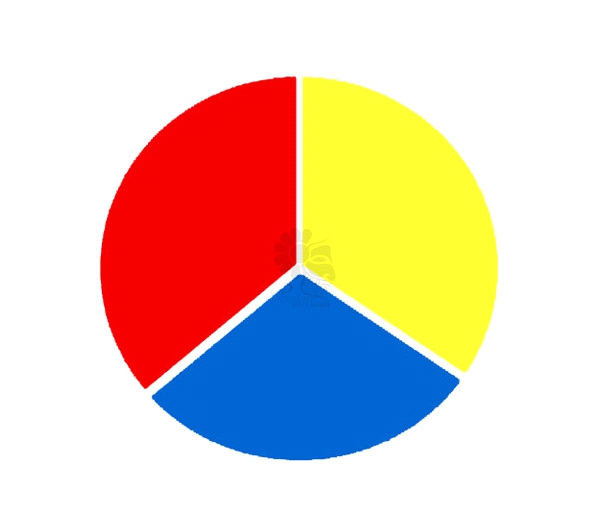
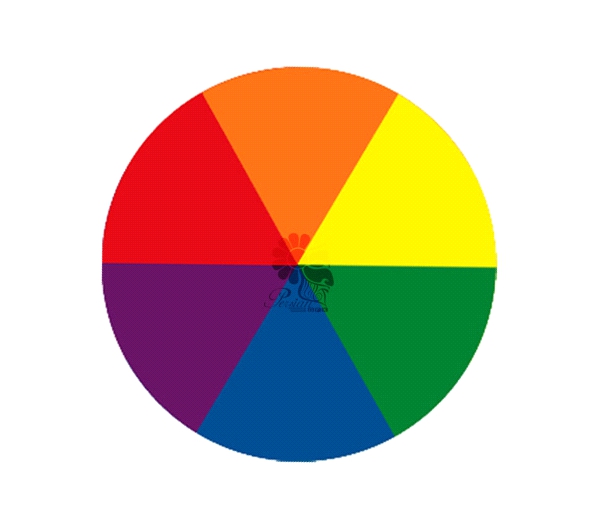
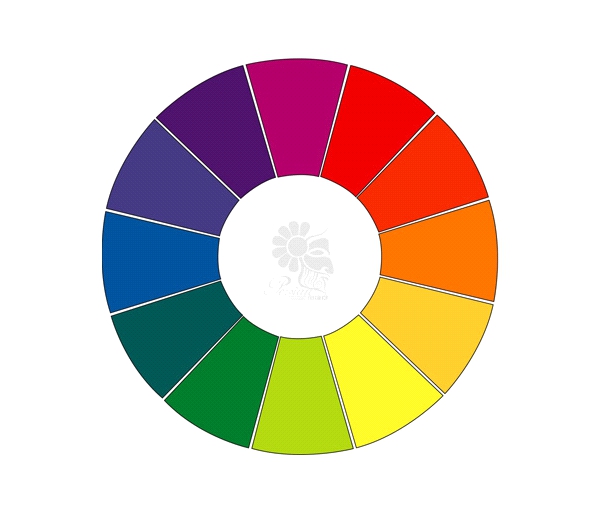
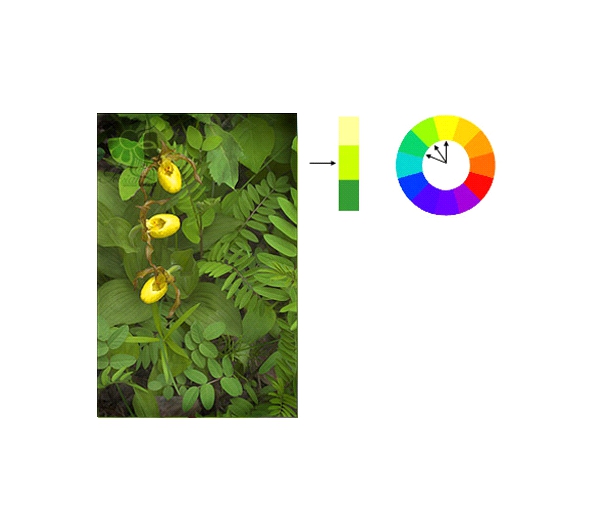
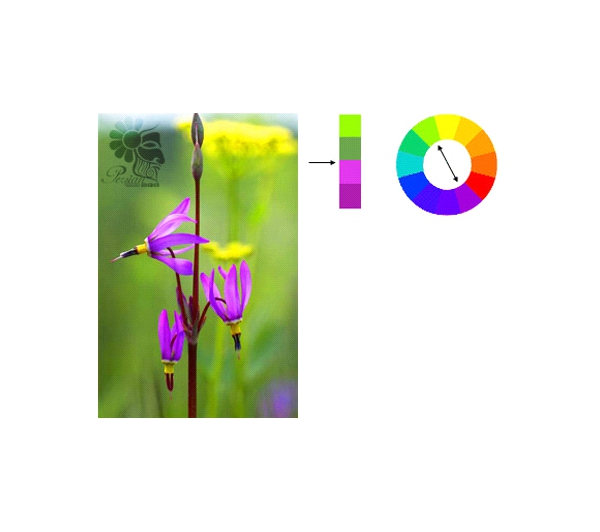
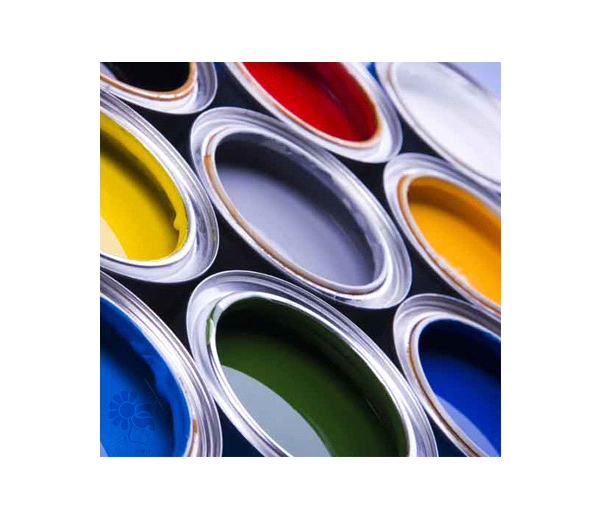
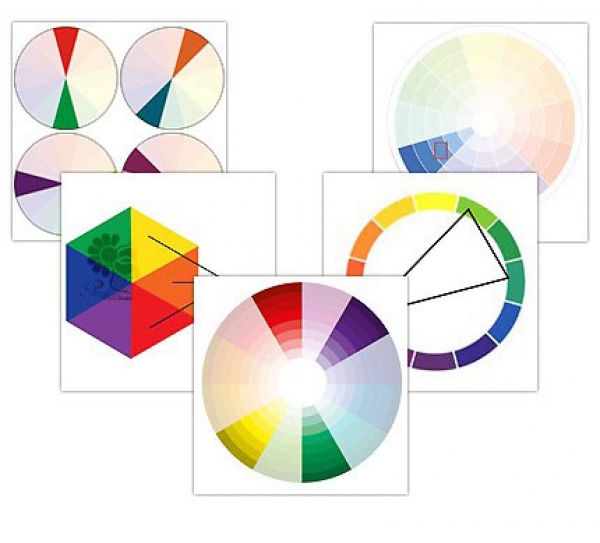
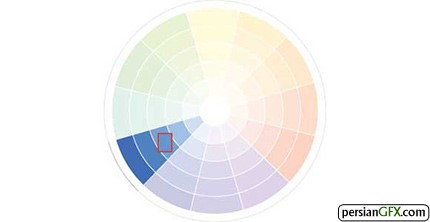
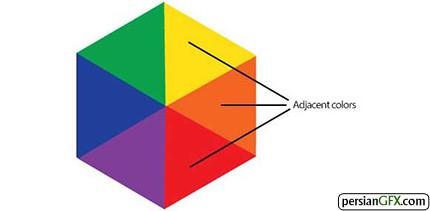
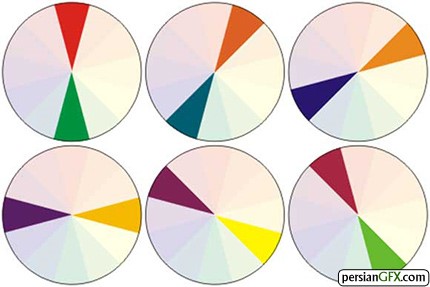
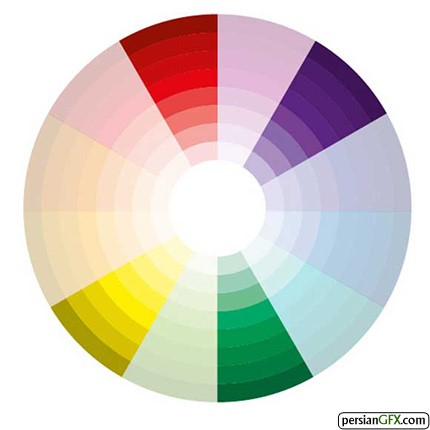
- چرخه رنگ را در نظر داشته باشید.

زمانی که بحث رنگ ها می شود، همیشه باید پایه اولیه ی اینکه این رنگ ها چطور ساخته شده و ترکیب شده اند را در نظر داشته باشیم. استفاده از چرخه ی رنگ به شما به عنوان یک راهنما کمک می کند که چطور رنگ ها می توانند یک ترکیب خوب داشته باشند. با استفاده از آن به عنوان راهنما هیچگاه شکست نخواهید خورد. می توانید چرخه رنگ را به طور آنلاین دانلود کنید. می توانید از آن در زمان های مختلف برای طراحی هایتان استفاده کنید. از این جهت، جدول رنگی مناسبی را برای طراحی تان انتخاب کنید.
- از رنگ هایی استفاده کنید که همیشه مناسب باشند.

همراه با انتخاب رنگ ها در نظر داشته باشید که تا چه زمانی در بازار باقی می ماند. اگر از رنگی استفاده کنید که با گذر زمان نامناسب شود، به شما این توانایی را می دهد که هویت بهتری پیدا کنید. حتی اگر شما مدت زمان زیادی از شروع کارتان بگذرد، مشتری ها تجارت شما را تشخیص می دهند. استفاده از رنگ های مناسب به شما کمک می کند که برندینگ و علامت گذاری موثرتر و مثبت تری به دست آورید.
- مشخص کنید که می خواهید چطور مشتری ها واکنش نشان دهند.

چون هر رنگی تاثیر متفاوتی بر کسی که به آن نگاه می کند دارد، شما باید بدانید که می خواهید چطور مشتری هایتان واکنش نشان دهند. واکنش مشتری اغلب به رنگ هایی که شما استفاده می کنید بستگی دارد. تصمیم بگیرید که آیا می خواهید آن ها تعجب کنند، با انگیزه شوند، قدر دان شوند، آرام شوند و یا چه حالتی به آن ها دست دهد. این می تواند به شما کمک کند تا رنگ مناسب تری را انتخاب کنید.
- از رنگ های وب سایتتان استفاده کنید.

با استفاده از رنگ وب سایتتان، بین وب سایتتان و کارت ویزیتتان پیوستگی ایجاد کنید. با این کار ارتباط مشتری ها با کارت ویزیت و وب سایتتان کار ساده تری خواهد بود. با این کار آن ها بهتر می توانند آن ها را تشخیص داده و این برای تجارت شما یک امتیاز محسوب می شود. حداقل، زمانی که این کار را انجام دهید، دیگر زمان لازم نیز که زمان زیادی را صرف انتخاب رنگ کنید. همچنین، اگر از همان فونت نیز استفاده کنید، هویت تجاری بهتری برای تجارتتان به وجود می آورید.
- تصمیم بگیرید که چه تصاویری را می خواهید ارائه دهید.

اگر تصمیم بگیرید که چه نوع تصاویری را می خواهید انتقال دهید حتماً موفق تر خواهید بود. اما این تنها نباید در کارت ویزیت گنجانده شود. این ها باید در تمام عناصر بازاریابی شما شامل بروشور، وب سایت، مجله، لوگو و دیگر موارد نیز وجود داشته باشد. سپس، می توانی یک رنگ موثر را برای این نوع تصاویر انتخاب کنید.
- به دنبال الهام باشید.

یک راه خوب دیگر برای انتخاب یک رنگ مناسب برای کارت ویزیت، نگاه کردن به کارت ویزیت های دیگر است. اما این به معنای تقلید از آن ها نیست. پس از دیدن کارت ویزیت های متفاوت دیگر، برای کارت ویزیت خودتان الهام خواهید گرفت.منبع :persiangfx
[...]